How to add alert in react js?
March 28, 2024Hi Friends 👋,
Welcome To aHoisting!
To add alert in react js, you can use window.alert. It will add alert in react js.
Today, I am going to show you, how to add alert in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React from 'react';Step 3: Create a Component..
you can use onClick={showAlert} and add alert in react js.
<div>
<button onClick={showAlert}>Show Alert</button>
</div>Define the add alert example.
The below code is an example of a React. You have to import React. and use window.alert to add alert in react js.
App.js
import React from 'react';
const App = () => {
const showAlert = () => {
window.alert('This is an alert message! aHoisting');
};
return (
<div>
<button onClick={showAlert}>Show Alert</button>
</div>
);
};
export default App;In the above code example, I have used the window.alert attribute and add alert in react js.
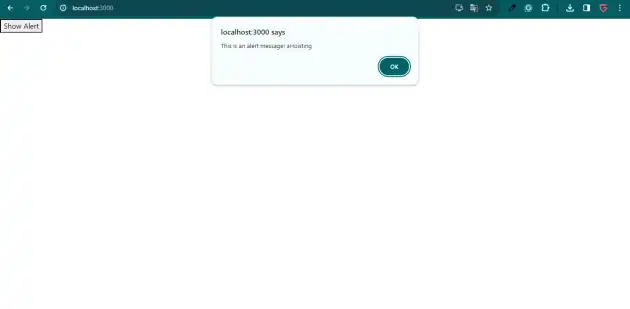
Check the output of the above code example.
All the best 👍