How to add button on image in react js?
April 16, 2024Hi Friends 👋,
Welcome To aHoisting!
To add button on image in react js, you can use <img> tag with <button> and style={{ position: 'absolute', top: '50%', left: '50%', transform: 'translate(-50%, -50%)' }}. It will add button on image in react js.
Today, I am going to show you, how to add button on image in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React from 'react';Step 3: Create a Component.
you can use style={{ position: 'absolute', top: '50%', left: '50%', transform: 'translate(-50%, -50%)' }} in button and it will add button on image in react js.
<div style={{ position: 'relative', width: '300px', height: '200px' }}>
<img src="/cutoit.jpg" alt="" style={{ width: '100%', height: '100%' }} />
<button style={{ position: 'absolute', top: '50%', left: '50%', transform: 'translate(-50%, -50%)' }}>Click me</button>
</div>Define the add images in react brackets example.
The below code is an example of a React. You have to import React and use style={{ position: 'absolute', top: '50%', left: '50%', transform: 'translate(-50%, -50%)' }} to add button on image in react js.
App.js
import React from 'react';
function App() {
return (
<div style={{ position: 'relative', width: '300px', height: '200px' }}>
<img src="/cutoit.jpg" alt="" style={{ width: '100%', height: '100%' }} />
<button style={{ position: 'absolute', top: '50%', left: '50%', transform: 'translate(-50%, -50%)' }}>Click me</button>
</div>
);
}
export default App;In the above code example, I have used the style={{ position: 'absolute', top: '50%', left: '50%', transform: 'translate(-50%, -50%)' }} css and add button on image in react js.
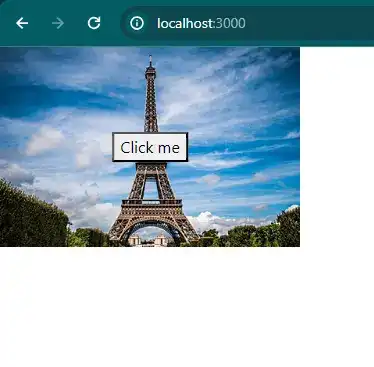
Check the output of the above code example.
All the best 👍