How to add button on video in react js?
April 21, 2024Hi Friends 👋,
Welcome To aHoisting!
To add button on video in react js, you can use position: absolute; in .overlay-button. It will add button on video in react js.
Today, I am going to show you, how to add button on video in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React from 'react';Step 3: Create a Component.
you can use position: absolute; in .overlay-button and add button on video in react js.
<div className="video-container">
<video controls autoPlay className="video">
<source src="earth.mp4" type="video/mp4" />
Your browser does not support the video tag.
</video>
<button className="overlay-button" onClick={handleButtonClick}>
Click me
</button>
</div>Define the add button on video example.
The below code is an example of a React. You have to import React and use position: absolute; in .overlay-button, to add button on video in react js.
App.js
import React from 'react';
import './App.css';
const App = () => {
const handleButtonClick = () => {
// Add your button click functionality here
console.log('Button clicked');
};
return (
<div className="video-container">
<video controls autoPlay className="video">
<source src="earth.mp4" type="video/mp4" />
Your browser does not support the video tag.
</video>
<button className="overlay-button" onClick={handleButtonClick}>
Click me
</button>
</div>
);
};
export default App;App.css
.video-container {
position: relative;
}
.overlay-button {
position: absolute;
top: 35%;
right: 80%;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
In the above code example, I have used the position: absolute; css and add button on video in react js.
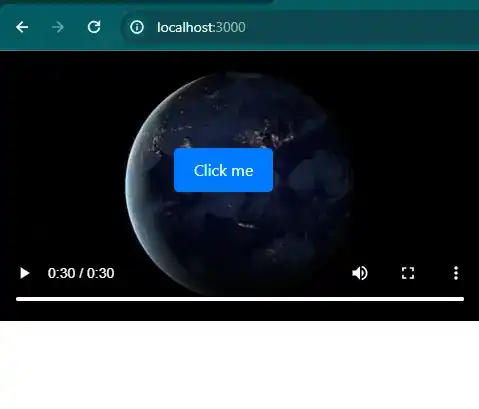
Check the output of the above code example.
All the best 👍