How to add calendar in react js?
May 01, 2024Hi Friends 👋,
Welcome To aHoisting!
To add calendar in react js, you can use <Calendar/> component. It will add calendar in react js.
Today, I am going to show you, how to add calendar in react js.
Table of contents
- Install and create a new React app.
- Using @natscale/react-calendar.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Using @natscale/react-calendar.
we are going to create a very simple calendar without any styling. So for this, we are going to install a new npm package. Run the below code in your terminal to install the package.
npm i @natscale/react-calendar
Step 3: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React, { useState } from 'react';
import Calendar from 'react-calendar';
import 'react-calendar/dist/Calendar.css';Step 4: Create a Component.
you can use <Calendar/> component to add calendar in react js.
<Calendar
onChange={onChange}
value={value}
/>Define the add calendar example.
The below code is an example of a React. You have to import react-calendar and use the calender component from the installed library with useState variable to store values to add calendar in react js.
App.js
import React, { useState } from 'react';
import Calendar from 'react-calendar';
import 'react-calendar/dist/Calendar.css';
export default function App() {
const [value, onChange] = useState(new Date());
return (
<div>
<h1>Calendar -aHoisting</h1>
<Calendar
onChange={onChange}
value={value}
/>
</div>
);
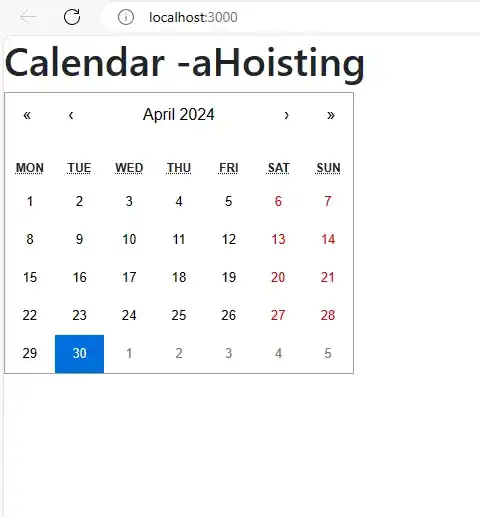
}In the above code example, I have used the <calendar/>component and add calendar in react js.
Check the output of the above code example.
All the best 👍