How to add character limit in React js?
May 05, 2024Hi Friends 👋,
Welcome To aHoisting!
To add character limit in react js, you can use maxLength={10} in <input/>. It will add character limit in react js.
Today, I am going to show you, how to add character limit in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React, { useState } from "react";Step 3: Create a Component.
You can use maxLength={10} to add character limit in react js.
<div>
<label>Please enter username:</label>
<input
name="username"
value={userName}
onChange={handleChange}
maxLength={10}
/>
</div>Define the add character limit example.
The below code is an example of a React. You have to import react and You can use maxLength={10} to add character limit in react js.
App.js
import React, { useState } from "react";
const Form = () => {
const [userName, setuserName] = useState("");
const handleChange = (e) => {
setuserName(e.target.value);
};
return (
<div>
<label>Please enter username:</label>
<input
name="username"
value={userName}
onChange={handleChange}
maxLength={10}
/>
</div>
);
};
function App() {
return (
<div>
<h1> aHoisting Welcome</h1>
<Form />
</div>
);
}
export default App;In the above code example, I have used the maxLength={10} and add character limit in react js.
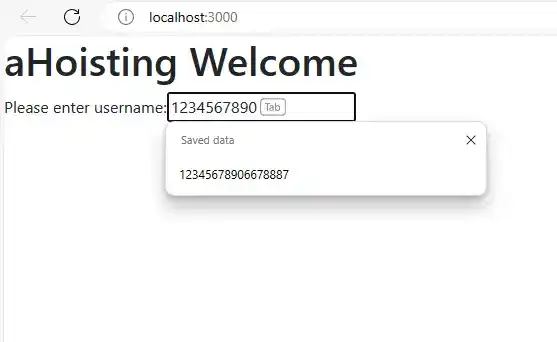
Check the output of the above code example.
All the best 👍