How to add checkbox in option tag in react js?
May 05, 2024Hi Friends 👋,
Welcome To aHoisting!
To add checkbox in option tag in react js, you can use react-select and type="checkbox". It will add checkbox in option tag in react js.
Today, I am going to show you, how to add checkbox in option tag in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React, { Component } from "react";
import makeAnimated from "react-select/animated";
import { colourOptions } from "./data.js";
import MySelect from "./MySelect.js";
import { components } from "react-select"; Step 3: Create a Component.
you can use react-select and type="checkbox" to add checkbox in option tag in react js.
<div>
<components.Option {...props}>
<input
type="checkbox"
checked={props.isSelected}
onChange={() => null}
/>{" "}
<label>{props.label}</label>
</components.Option>
</div>Define the add checkbox in option tag example.
The below code is an example of a React. You have to import react-select/animated and use react-select and type="checkbox" to add checkbox in option tag in react js.
App.js
import React, { Component } from "react";
import makeAnimated from "react-select/animated";
import { colourOptions } from "./data.js";
import MySelect from "./MySelect.js";
import { components } from "react-select";
const Option = props => {
return (
<div>
<components.Option {...props}>
<input
type="checkbox"
checked={props.isSelected}
onChange={() => null}
/>{" "}
<label>{props.label}</label>
</components.Option>
</div>
);
};
const allOption = {
label: "Select all",
value: "*"
};
const ValueContainer = ({ children, ...props }) => {
const currentValues = props.getValue();
let toBeRendered = children;
if (currentValues.some(val => val.value === allOption.value)) {
toBeRendered = [[children[0][0]], children[1]];
}
return (
<components.ValueContainer {...props}>
{toBeRendered}
</components.ValueContainer>
);
};
const MultiValue = props => {
let labelToBeDisplayed = `${props.data.label}, `;
if (props.data.value === allOption.value) {
labelToBeDisplayed = "All is selected";
}
return (
<components.MultiValue {...props}>
<span>{labelToBeDisplayed}</span>
</components.MultiValue>
);
};
const animatedComponents = makeAnimated();
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
optionSelected: null
};
}
handleChange = selected => {
this.setState({
optionSelected: selected
});
};
render() {
return (
<span
class="d-inline-block"
data-toggle="popover"
data-trigger="focus"
data-content="Please selecet account(s)"
>
<MySelect
options={colourOptions}
isMulti
closeMenuOnSelect={false}
hideSelectedOptions={false}
components={{
Option,
MultiValue,
ValueContainer,
animatedComponents
}}
onChange={this.handleChange}
allowSelectAll={true}
value={this.state.optionSelected}
/>
</span>
);
}
}data.js
export const colourOptions = [
{ value: "ocean1", label: "Ocean", color: "#00B8D9" },
{ value: "blue", label: "Blue", color: "#0052CC" },
{ value: "purple", label: "Purple", color: "#5243AA" },
{ value: "red", label: "Red", color: "#FF5630" },
{ value: "orange", label: "Orange", color: "#FF8B00" },
{ value: "yellow", label: "Yellow", color: "#FFC400" },
{ value: "green", label: "Green", color: "#36B37E" },
{ value: "forest", label: "Forest", color: "#00875A" },
{ value: "slate", label: "Slate", color: "#253858" },
{ value: "silver", label: "Silver", color: "#666666" }
];MySelect.js
import React from "react";
import PropTypes from "prop-types";
import { default as ReactSelect } from "react-select";
const MySelect = props => {
if (props.allowSelectAll) {
return (
<ReactSelect
{...props}
options={[props.allOption, ...props.options]}
onChange={(selected, event) => {
if (selected !== null && selected.length > 0) {
if (selected[selected.length - 1].value === props.allOption.value) {
return props.onChange([props.allOption, ...props.options]);
}
let result = [];
if (selected.length === props.options.length) {
if (selected.includes(props.allOption)) {
result = selected.filter(
option => option.value !== props.allOption.value
);
} else if (event.action === "select-option") {
result = [props.allOption, ...props.options];
}
return props.onChange(result);
}
}
return props.onChange(selected);
}}
/>
);
}
return <ReactSelect {...props} />;
};
MySelect.propTypes = {
options: PropTypes.array,
value: PropTypes.any,
onChange: PropTypes.func,
allowSelectAll: PropTypes.bool,
allOption: PropTypes.shape({
label: PropTypes.string,
value: PropTypes.string
})
};
MySelect.defaultProps = {
allOption: {
label: "Select all",
value: "*"
}
};
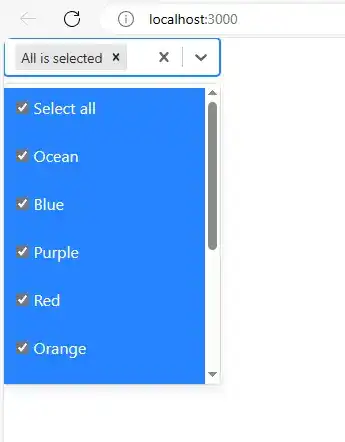
export default MySelect;In the above code example, I have used the react-select and type="checkbox" and add checkbox in option tag in react js.
Check the output of the above code example.
All the best 👍