How to add choose file button in react js?
May 06, 2024Hi Friends 👋,
Welcome To aHoisting!
To add choose file button in react js, you can use <input type="file" onChange={fileSelectedHandler} />. It will add choose file button in react js.
Today, I am going to show you, how to add choose file button in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React, { useState } from 'react';Step 3: Create a Component.
You can set <input type="file" onChange={fileSelectedHandler} /> to add choose file button in react js.
<div>
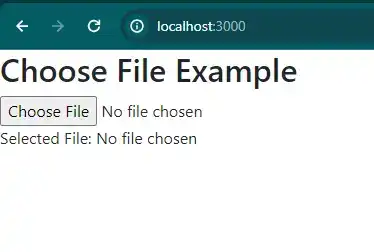
<h2>Choose File Example</h2>
<input type="file" onChange={fileSelectedHandler} />
<p>Selected File: {selectedFile ? selectedFile.name : "No file chosen"}</p>
</div>Define the add choose file button example.
The below code is an example of a React. You have to import react and You can use <input type="file" onChange={fileSelectedHandler} /> to add choose file button in react js.
App.js
import React, { useState } from 'react';
function App() {
const [selectedFile, setSelectedFile] = useState(null);
const fileSelectedHandler = (event) => {
setSelectedFile(event.target.files[0]);
};
return (
<div>
<h2>Choose File Example</h2>
<input type="file" onChange={fileSelectedHandler} />
<p>Selected File: {selectedFile ? selectedFile.name : "No file chosen"}</p>
</div>
);
}
export default App;In the above code example, I have used the <input type="file" onChange={fileSelectedHandler} /> and add choose file button in react js.
Check the output of the above code example.
All the best 👍