How to add color to button in react js?
May 12, 2024Hi Friends 👋,
Welcome To aHoisting!
To add color to button in react js, you can set background-color: #e81add; and color: white; in .button. It will add color to button in react js.
Today, I am going to show you, how to add color to button in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React from 'react';
import './App.css'; // Import your CSS fileStep 3: Create a Component.
You can use className="button" to add color to button in react js.
<button className="button">Click me</button>Define the add color to button example.
The below code is an example of a React. You have to import './App.css' and set set background-color: #e81add; in .button to add color to button in react js.
App.js
import React from 'react';
import './App.css'; // Import your CSS file
const Button = () => {
return (
<button className="button">Click me</button>
);
};
export default Button;App.css
.button {
background-color: #e81add; /* Change this to the color you want */
color: white;
padding: 10px 10px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.button:hover {
background-color: #04AA6D; /* Green */
color: white;
}In the above code example, I have used the background-color: #e81add; css and add color to button in react js.
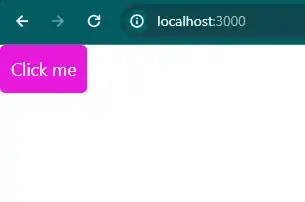
Check the output of the above code example.
All the best 👍