How to add date in react js?
May 22, 2024Hi Friends 👋,
Welcome To aHoisting!
To add date in react js, you can use type="date". It will add date in react js.
Today, I am going to show you, how to add date in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React, { useState } from 'react';Step 3: Create a Component.
You can use type="date" to add date in react js.
<div className="App">
<header className="App-header">
<h1>Select a Date</h1>
<input
type="date"
value={selectedDate}
onChange={handleDateChange}
/>
{selectedDate && <p>Selected Date: {selectedDate}</p>}
</header>
</div>Define the add date example.
The below code is an example of a React. You have to import react and set type="date" to add date in react js.
App.js
import React, { useState } from 'react';
function App() {
const [selectedDate, setSelectedDate] = useState("");
const handleDateChange = (event) => {
setSelectedDate(event.target.value);
};
return (
<div>
<header>
<h1>Select a Date</h1>
<input
type="date"
value={selectedDate}
onChange={handleDateChange}
/>
{selectedDate && <p>Selected Date: {selectedDate}</p>}
</header>
</div>
);
}
export default App;In the above code example, I have used the type="date" object and add date in react js.
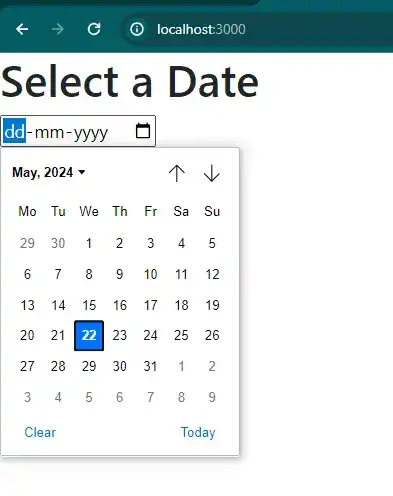
Check the output of the above code example.
All the best 👍