How to add google map in react js?
June 12, 2024Hi Friends 👋,
Welcome To aHoisting!
To add google map in react js, you can use <iframe>. It will add google map in react js.
Today, I am going to show you, how to add google map in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React from 'react';Step 3: Create a Component.
You can use src="https://www.google.com/maps/embed? to add google map in react js.
<div >
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d15282225.79979123!2d73.7250245393691!3d20.750301298393563!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x30635ff06b92b791%3A0xd78c4fa1854213a6!2sIndia!5e0!3m2!1sen!2sin!4v1587818542745!5m2!1sen!2sin"
width="600"
height="450"
frameborder="0"
style={{ border: 0 }}
allowfullscreen=""
aria-hidden="false"
tabindex="0"
/>
</div>Define the add google map example.
The below code is an example of a React. You have to import react and set <iframe> to add google map in react js.
App.js
import React from 'react';
const AddressMap = () => {
return (
<div >
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d15282225.79979123!2d73.7250245393691!3d20.750301298393563!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x30635ff06b92b791%3A0xd78c4fa1854213a6!2sIndia!5e0!3m2!1sen!2sin!4v1587818542745!5m2!1sen!2sin"
width="600"
height="450"
frameborder="0"
style={{ border: 0 }}
allowfullscreen=""
aria-hidden="false"
tabindex="0"
/>
</div>
);
};
export default AddressMap ;In the above code example, I have used the <iframe> and add google map in react js.
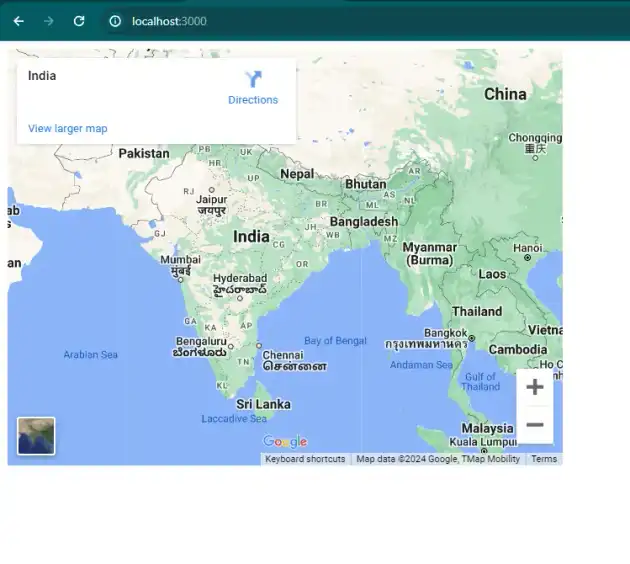
Check the output of the above code.
All the best 👍