How to add half background image in react js?
June 26, 2024Hi Friends 👋,
Welcome To aHoisting!
To add half background image in react js, you can use -webkit-mask-image: linear-gradient(to right, black 50%, transparent 50%);. It will add half background image in react js.
Today, I am going to show you, how to add half background image in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React from 'react';
import "./App.css"Step 3: Create a Component.
You can use className="half-bg-clip" to add half background image in react js.
<div className="half-bg-clip">
This div has a half background image.
</div>Define the add half background image example.
The below code is an example of a React. You have to import ./App.css and set -webkit-mask-image: linear-gradient(to right, black 50%, transparent 50%); to add half background image in react js.
App.js
import React from 'react';
import "./App.css"
function App() {
return (
<div className="half-bg-clip">
This div has a half background image.
</div>
);
}
export default App;App.css
.half-bg-clip {
width: 100%;
height: 100vh; /* Adjust height as needed */
background: url('mouse.jpg');
background-size: cover;
background-repeat: no-repeat;
-webkit-mask-image: linear-gradient(to right, black 50%, transparent 50%);
mask-image: linear-gradient(to right, black 50%, transparent 50%);
}
body {
margin: 0;
}In the above code example, I have used the -webkit-mask-image: linear-gradient(to right, black 50%, transparent 50%); and add half background image in react js.
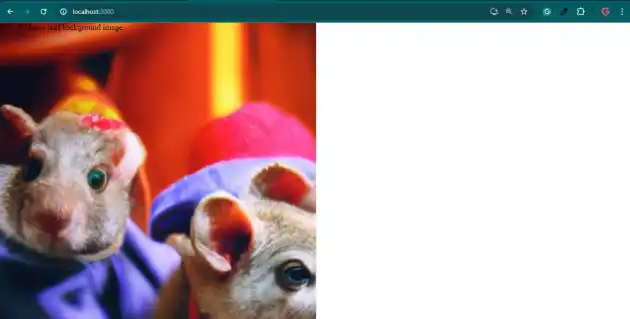
Check the output of the above code.
All the best 👍