How to add hyperlink to button in react js?
July 02, 2024Hi Friends 👋,
Welcome To aHoisting!
To add hyperlink to button in react js, you can use <a href="https://ahoisting.com/"> and I have written this CSS to make our anchor tag look like a button. It will add hyperlink to button in react js.
i written this css to make our ancakar tag this like a button
Today, I am going to show you, how to add hyperlink to button in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React from 'react';
import './App.css'; Step 3: Create a Component.
You can use <a href="https://ahoisting.com/"> to add hyperlink to button in react js.
<div>
<a href="https://ahoisting.com/" className="button">
Go to Example
</a>
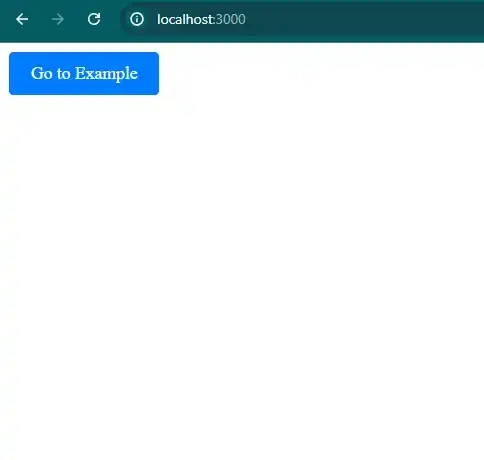
</div>Add hyperlink to button example.
The below code is an example of a React. You have to import './App.css' and set <a href="https://ahoisting.com/" > to add hyperlink to button in react js.
App.js
import React from 'react';
import './App.css';
const App = () => (
<div>
<a href="https://ahoisting.com/" className="button">
Go to Example
</a>
</div>
);
export default App;.button {
display: inline-block;
padding: 10px 20px;
font-size: 16px;
text-decoration: none;
color: white;
background-color: #007bff;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.button:hover {
background-color: #0056b3;
}In the above code example, I have used the href="https://ahoisting.com/" and add hyperlink to button in react js.
Check the output of the above code.
All the best 👍