How to add left and right margin in react js?
July 18, 2024Hi Friends 👋,
Welcome To aHoisting!
To add left and right margin in react js, you can set margin-left: 80px; and margin-right: 80px; in .left-right-margin. It will add left and right margin in react js.
Today, I am going to show you, how to add left and right margin in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component. To do this, add the following line to the top of your component file.
import React from 'react';
import "./App.css";Step 3: Create a Component.
You can use className="left-right-margin" to add left and right margin in react js.
<div className="left-right-margin">
This div has left and right margin.
</div>Add left and right margin example.
The below code is an example of a React. You have to import "./App.css" and set margin-left: 80px; and margin-right: 80px; in .left-right-margin to add left and right margin in react js.
App.js
import React from 'react';
import "./App.css";
function App() {
return (
<div className="left-right-margin">
This div has left and right margin.
</div>
);
}
export default App;App.css
.left-right-margin{
border-right-style: solid;
border-left-style: solid;
width: max-content;
margin-left: 80px;
margin-right: 80px;
}
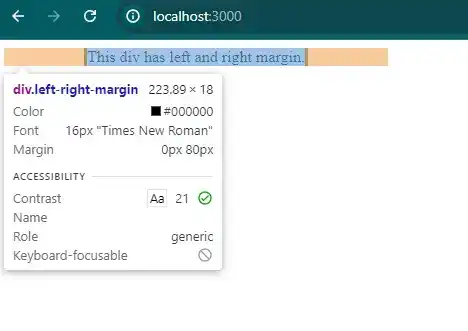
In the above code example, I have used the margin-left: 80px; and margin-right: 80px; to add left and right margin in react js.
Check the output of the above code.
All the best 👍