How to add mandatory field in react js?
July 26, 2024Hi Friends 👋,
Welcome To aHoisting!
To add mandatory field in react js, you have to use required attribute. It will add mandatory field in react js.
Today, I am going to show you, how to add mandatory field in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from 'react';Step 3: Create a Component.
You can use required attribute to add mandatory field in react js.
<label>
Email:
<input
type="email"
name="email"
value={formData.email}
onChange={handleChange}
required
/>
</label>Add mandatory field example.
The below code is an example of a React. You have to import React and set required attribute to add mandatory field in react js.
App.js
import React, { useState } from 'react';
function App() {
const [formData, setFormData] = useState({
name: '',
email: ''
});
const handleChange = (e) => {
setFormData({
...formData,
[e.target.name]: e.target.value
});
};
const handleSubmit = (e) => {
e.preventDefault();
if (formData.name && formData.email) {
alert('Form submitted successfully');
} else {
alert('Please fill out all required fields');
}
};
return (
<form onSubmit={handleSubmit}>
<div>
<label>
Name:
<input
type="text"
name="name"
value={formData.name}
onChange={handleChange}
required
/>
</label>
</div>
<div>
<label>
Email:
<input
type="email"
name="email"
value={formData.email}
onChange={handleChange}
required
/>
</label>
</div>
<button type="submit">Submit</button>
</form>
);
}
export default App;In the above code example, I have used the required attribute to add mandatory field in react js.
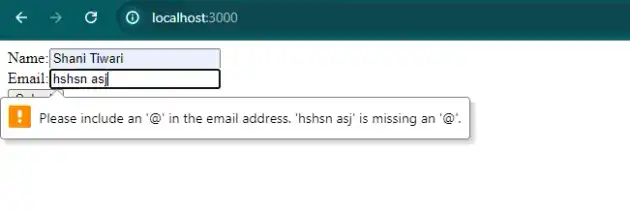
Check the output of the above code.
All the best 👍