How to add meta tags in react js?
August 12, 2024Hi Friends 👋,
Welcome To aHoisting!
To add meta tags in react js, you can use <meta/>. It will add meta tags in react js.
Today, I am going to show you, how to add meta tags in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from 'react';
import { Helmet } from 'react-helmet';Step 3: Create a Component.
You can use <meta/> to add meta tags in react js.
<Helmet>
<title>My Page Title</title>
<meta charset="UTF-8"/>
<meta name="description" content="aHoisting"/>
<meta name="keywords" content="HTML, CSS, JavaScript"/>
<meta name="author" content="swikriti"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</Helmet>Add meta tags example.
The below code is an example of a React. You have to import 'react-helmet' and set <meta/> to add meta tags in react js.
App.js
import React from 'react';
import { Helmet } from 'react-helmet';
function App() {
return (
<div>
<Helmet>
<title>My Page Title</title>
<meta charset="UTF-8"/>
<meta name="description" content="aHoisting"/>
<meta name="keywords" content="HTML, CSS, JavaScript"/>
<meta name="author" content="swikriti"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</Helmet>
<h1>aHoisting</h1>
</div>
);
}
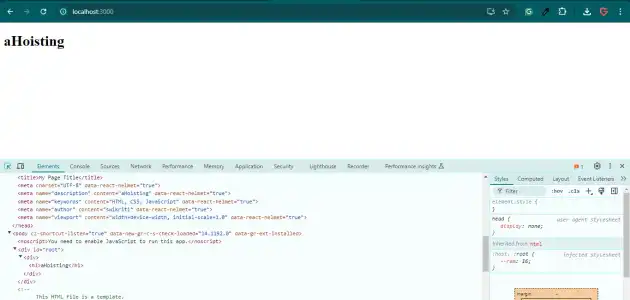
export default App;In the above code example, I have used the <meta/> tag to add meta tags in react js.
Check the output of the above code.
All the best 👍