How to add mobile number with country code in react js?
August 15, 2024Hi Friends 👋,
Welcome To aHoisting!
To add mobile number with country code in react js, you can use 'react-phone-input-2' package to make input which can expect the country code it phone number. It will add mobile number with country code in react js.
Today, I am going to show you, how to add mobile number with country code in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React, { useState } from 'react';
import PhoneInput from 'react-phone-input-2';
import 'react-phone-input-2/lib/style.css';Step 3: Create a Component.
You can use 'react-phone-input-2' to add mobile number with country code in react js.
<div>
<h2>Enter Your Phone Number</h2>
<PhoneInput
country={'us'} // default country code
value={phone}
onChange={phone => setPhone(phone)}
inputProps={{
name: 'phone',
required: true,
autoFocus: true,
}}
/>
<p>Phone Number with Country Code: {phone}</p>
</div>Add mobile number with country code example.
The below code is an example of a React. You have to import react-phone-input-2 and set 'react-phone-input-2' to add mobile number with country code in react js.
App.js
import React, { useState } from 'react';
import PhoneInput from 'react-phone-input-2';
import 'react-phone-input-2/lib/style.css';
const App = () => {
const [phone, setPhone] = useState('');
return (
<div>
<h2>Enter Your Phone Number</h2>
<PhoneInput
country={'us'} // default country code
value={phone}
onChange={phone => setPhone(phone)}
inputProps={{
name: 'phone',
required: true,
autoFocus: true,
}}
/>
<p>Phone Number with Country Code: {phone}</p>
</div>
);
};
export default App;In the above code example, I have used the 'react-phone-input-2' to add mobile number with country code in react js.
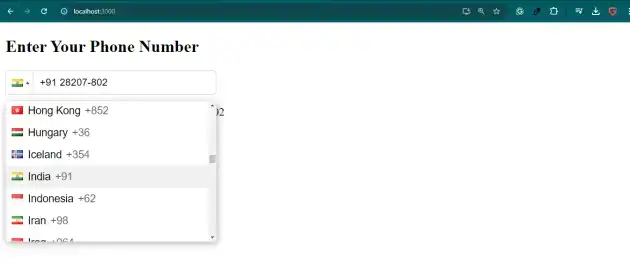
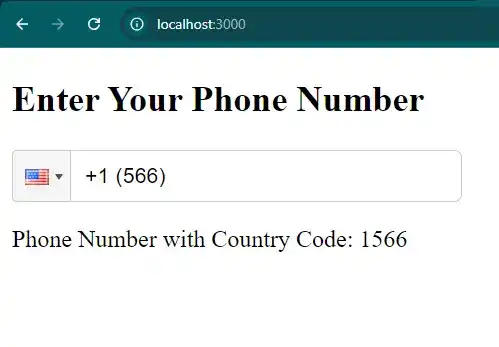
Check the output of the above code.
All the best 👍