How to add nofollow tag in react js?
August 20, 2024Hi Friends 👋,
Welcome To aHoisting!
To add nofollow tag in react js, you can use rel="Nofollow". It will add nofollow tag in react js.
Today, I am going to show you, how to add nofollow tag in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from "react";Step 3: Create a Component.
You can use rel="Nofollow" to add nofollow tag in react js.
<div>
<a
href="https://ahoisting.com/"
rel="Nofollow"
>
Visit Example
</a>
</div>Add nofollow tag example.
The below code is an example of a React. You have to import react and set rel="Nofollow" to add nofollow tag in react js.
App.js
import React from "react";
function App() {
return (
<div>
<a
href="https://ahoisting.com/"
rel="Nofollow"
>
Visit Example
</a>
</div>
);
}
export default App;In the above code example, I have used the rel="Nofollow" to add nofollow tag in react js.
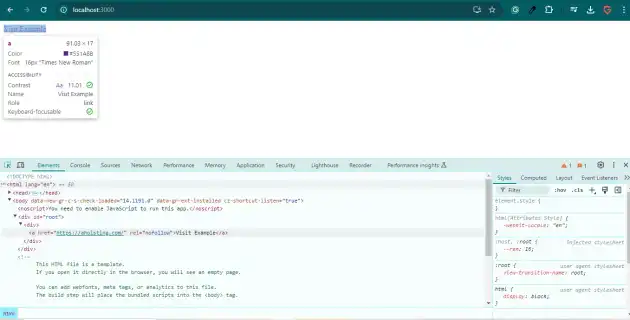
Check the output of the above code.
All the best 👍