How to accept only pdf file in react js?
September 03, 2024Hi Friends 👋,
Welcome To aHoisting!
To accept only pdf file in react js, you can use accept="application/pdf". It will accept only pdf file in react js.
Today, I am going to show you, how to accept only pdf file in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React, { useState } from 'react';Step 3: Create a Component.
You can use accept="application/pdf" to accept only pdf file in react js.
<div>
<input
type="file"
accept="application/pdf"
onChange={handleFileChange}
/>
{file && <p>Selected file: {file.name}</p>}
</div>Accept only pdf file example.
The below code is an example of a React. You have to import react and set accept="application/pdf" to accept only pdf file in react js.
App.js
import React, { useState } from 'react';
function FileUploader() {
const [file, setFile] = useState(null);
const handleFileChange = (event) => {
const selectedFile = event.target.files[0];
setFile(selectedFile);
};
return (
<div>
<input
type="file"
accept="application/pdf"
onChange={handleFileChange}
/>
{file && <p>Selected file: {file.name}</p>}
</div>
);
}
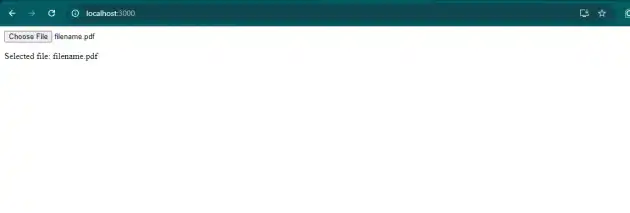
export default FileUploader;In the above code example, I have used the accept="application/pdf" to accept only pdf file in react js.
Check the output of the above code.
All the best 👍