How to change color of text in react js?
September 13, 2024Hi Friends 👋,
Welcome To aHoisting!
To change font color in react js, you can set color: cornflowerblue; in .txet-color. It will change font color in react js.
Today, I am going to show you, how to change color of text in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from 'react';
import './App.css'; Step 3: Create a Component.
You can use className="txet-color" to change color of text in react js.
<div className="txet-color">
aHoisting
</div>Change color of text example.
The below code is an example of a React. You have to import './App.css' and set color: cornflowerblue; in .txet-color to change color of text in react js.
App.js
import React from 'react';
const TextComponent = () => {
return (
<div>
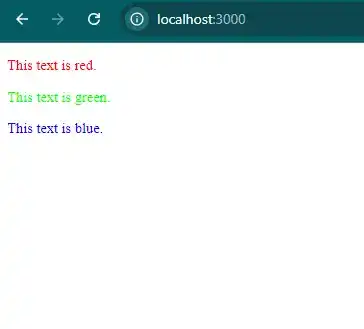
<p style={{ color: 'red' }}>This text is red.</p>
<p style={{ color: '#00ff00' }}>This text is green.</p>
<p style={{ color: 'rgb(0, 0, 255)' }}>This text is blue.</p>
</div>
);
};
export default TextComponent;OR
import React from 'react';
import './App.css'; // Import your CSS file
const App = () => {
return (
<div className="txet-color">
aHoisting
</div>
);
};
export default App;App.css
.txet-color{
color: cornflowerblue;
}In the above code example, I have used the color: cornflowerblue; to change color of text in react js.
Check the output of the above code.
All the best 👍