How to change selection color in react js?
October 24, 2024Hi Friends 👋,
Welcome To aHoisting!
To change selection color in react js, you can set background: yellow; in ::-moz-selection. It will change selection color in react js.
Today, I am going to show you, how to change selection color in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from "react";
import './App.css';Step 3: Create a Component.
You can use ::-moz-selection and ::selection to change selection color in react js.
<div>
<h1>aHoisting</h1>
<p>This is a paragraph.</p>
<div>This is some text in a div element.</div>
<p><strong>Note:</strong> ::selection is not supported in Internet Explorer 8 and earlier versions.</p>
<p><strong>Note:</strong> Firefox supports an alternative, the ::-moz-selection property.</p>
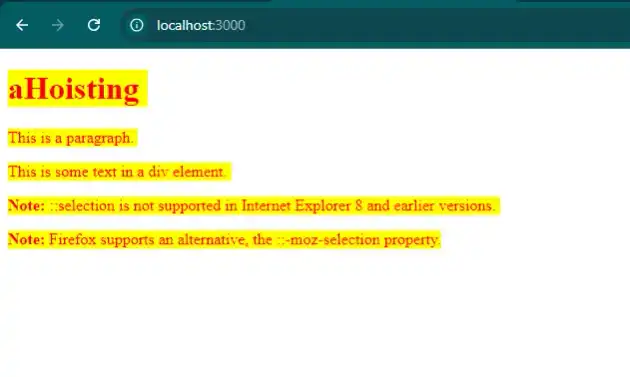
</div>change selection color example.
The below code is an example of a React. You have to import './App.css' and set background: yellow; in ::-moz-selection to change selection color in react js.
App.js
import React from "react";
import './App.css';
const App = () => {
return (
<div>
<h1>aHoisting</h1>
<p>This is a paragraph.</p>
<div>This is some text in a div element.</div>
<p><strong>Note:</strong> ::selection is not supported in Internet Explorer 8 and earlier versions.</p>
<p><strong>Note:</strong> Firefox supports an alternative, the ::-moz-selection property.</p>
</div>
);
};
export default App;App.css
::-moz-selection { /* Code for Firefox */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}In the above code example, I have used the ::-moz-selection and ::selection to change selection color in react js.
Check the output of the above code.
All the best 👍