How to change title color in react js?
October 31, 2024Hi Friends 👋,
Welcome To aHoisting!
To change title color in react js, you can set style={{ color: 'yellow'}} in <Tooltip/>. It will change title color in react js.
Today, I am going to show you, how to change title color in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from "react";
import { Tooltip } from 'react-tooltip'
import 'react-tooltip/dist/react-tooltip.css'Step 3: Create a Component.
You can use style={{ color: 'yellow'}} to change title color in react js.
<div>
<button data-tooltip-id="my-tooltip" data-tooltip-content="Hello world!">Hover over me</button>
<Tooltip id="my-tooltip"
style={{ color: 'yellow'}}
/>
</div>Change title color example.
The below code is an example of a React. You have to import react and set style={{ color: 'yellow'}} in <Tooltip/> to change title color in react js.
App.js
import React from "react";
import { Tooltip } from 'react-tooltip'
import 'react-tooltip/dist/react-tooltip.css'
function App() {
return (
<div>
<button data-tooltip-id="my-tooltip" data-tooltip-content="Hello world!">Hover over me</button>
<Tooltip id="my-tooltip"
style={{ color: 'yellow'}}
/>
</div>
);
}
export default App;In the above code example, I have used the style={{ color: 'yellow'}} to change title color in react js.
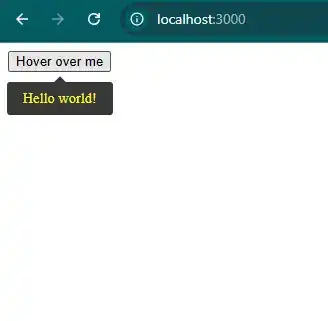
Check the output of the above code.
All the best 👍