How to create calendar in react js?
November 15, 2024Hi Friends 👋,
Welcome To aHoisting!
To create calendar in react js, you can use react-calendar package. It will create calendar in react js.
Today, I am going to show you, how to create calendar in react js.
Installation
Install the following packages to use react-calendar in react js.
npm
npm install react-calendar
yarn
yarn add react-calendarTable of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import { useState } from 'react';
import Calendar from 'react-calendar';
import 'react-calendar/dist/Calendar.css';Step 3: Create a Component.
You can use <Calendar onChange={onChange} value={value} /> to create calendar in react js.
<div>
<Calendar onChange={onChange} value={value} />
</div>create calendar example.
The below code is an example of a React. You have to import react and set <Calendar onChange={onChange} value={value} /> to create calendar in react js.
App.js
import { useState } from 'react';
import Calendar from 'react-calendar';
import 'react-calendar/dist/Calendar.css';
function App() {
const [value, onChange] = useState(new Date());
return (
<div>
<Calendar onChange={onChange} value={value} />
</div>
);
}
export default App;In the above code example, I have used the <Calendar onChange={onChange} value={value} /> to create calendar in react js.
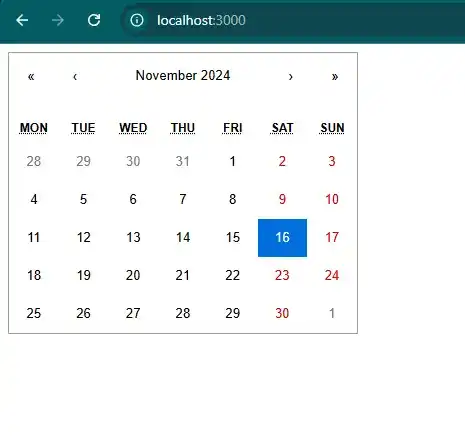
Check the output of the above code.
All the best 👍