How to create biodata in react js?
November 17, 2024Hi Friends 👋,
Welcome To aHoisting!
To create biodata in react js, you have to use HTML and CSS the following batter will your defined into below the blog.
Today, I am going to show you, how to create biodata in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from 'react';
import Biodata from './Biodata';Step 3: Create a Component.
You can use html and css to create biodata in react js.
<div style={{ display: "flex", justifyContent: "center" }}>
<div style={{ fontFamily: "Arial" }}>
<h1>Biodata</h1>
<h2>Personal Information</h2>
<p><strong>Name:</strong> {biodata.name}</p>
<p><strong>Date of Birth:</strong> {biodata.dateOfBirth}</p>
<p><strong>Age:</strong> {biodata.age}</p>
<p><strong>Gender:</strong> {biodata.gender}</p>
<p><strong>Nationality:</strong> {biodata.nationality}</p>
<p><strong>Marital Status:</strong> {biodata.maritalStatus}</p>
<p><strong>Languages Known:</strong> {biodata.languages.join(", ")}</p>
<h2>Contact Details</h2>
<p><strong>Phone:</strong> {biodata.contact.phone}</p>
<p><strong>Email:</strong> {biodata.contact.email}</p>
<p><strong>Address:</strong> {biodata.contact.address}</p>
<h2>Educational Qualifications</h2>
<ul>
{biodata.education.map((edu, index) => (
<li key={index}>
{edu.degree} from {edu.institution} ({edu.year}) - Grade: {edu.grade}
</li>
))}
</ul>
<h2>Professional Experience</h2>
<ul>
{biodata.experience.map((exp, index) => (
<li key={index}>
<strong>{exp.jobTitle}</strong> at {exp.organization} ({exp.duration})
<br />Responsibilities: {exp.responsibilities}
</li>
))}
</ul>
<h2>Skills</h2>
<p>{biodata.skills.join(", ")}</p>
<h2>Hobbies and Interests</h2>
<p>{biodata.hobbies.join(", ")}</p>
</div>
</div>Create biodata example.
The below code is an example of a React. You have to import './Biodata' and HTML and CSS the following batter will your defined into below the blog.
App.js
import React from 'react';
import Biodata from './Biodata';
function App() {
return (
<div>
<Biodata />
</div>
);
}
export default App;
App.css
h1 {
color: #4CAF50;
}
p, ul {
font-size: 16px;
line-height: 1.6;
}Biodata.js
import React from 'react';
import "./App.css"
const Biodata = () => {
const biodata = {
name: "Swikriti Mishra",
dateOfBirth: "1990-01-01",
age: 33,
gender: "famale",
nationality: "Indian",
maritalStatus: "Single",
languages: ["English", "Hindi"],
contact: {
phone: "+1234567890",
email: "[email protected]",
address: "123 Main Street, City, Country",
},
education: [
{
degree: "Bachelor of Science",
institution: "XYZ University",
year: 2012,
grade: "A",
},
{
degree: "Master of Science",
institution: "ABC University",
year: 2014,
grade: "A+",
},
],
experience: [
{
jobTitle: "Software Engineer",
organization: "Tech Corp",
duration: "2015 - 2020",
responsibilities: "Developed web applications and managed cloud deployments.",
},
],
skills: ["React.js", "Node.js", "CSS", "Team Leadership"],
hobbies: ["Reading", "Cycling", "Coding"],
};
return (
<div style={{ display: "flex", justifyContent: "center" }}>
<div style={{ fontFamily: "Arial" }}>
<h1>Biodata</h1>
<h2>Personal Information</h2>
<p><strong>Name:</strong> {biodata.name}</p>
<p><strong>Date of Birth:</strong> {biodata.dateOfBirth}</p>
<p><strong>Age:</strong> {biodata.age}</p>
<p><strong>Gender:</strong> {biodata.gender}</p>
<p><strong>Nationality:</strong> {biodata.nationality}</p>
<p><strong>Marital Status:</strong> {biodata.maritalStatus}</p>
<p><strong>Languages Known:</strong> {biodata.languages.join(", ")}</p>
<h2>Contact Details</h2>
<p><strong>Phone:</strong> {biodata.contact.phone}</p>
<p><strong>Email:</strong> {biodata.contact.email}</p>
<p><strong>Address:</strong> {biodata.contact.address}</p>
<h2>Educational Qualifications</h2>
<ul>
{biodata.education.map((edu, index) => (
<li key={index}>
{edu.degree} from {edu.institution} ({edu.year}) - Grade: {edu.grade}
</li>
))}
</ul>
<h2>Professional Experience</h2>
<ul>
{biodata.experience.map((exp, index) => (
<li key={index}>
<strong>{exp.jobTitle}</strong> at {exp.organization} ({exp.duration})
<br />Responsibilities: {exp.responsibilities}
</li>
))}
</ul>
<h2>Skills</h2>
<p>{biodata.skills.join(", ")}</p>
<h2>Hobbies and Interests</h2>
<p>{biodata.hobbies.join(", ")}</p>
</div>
</div>
);
};
export default Biodata;In the above code example, I have used the html and css to create biodata in react js.
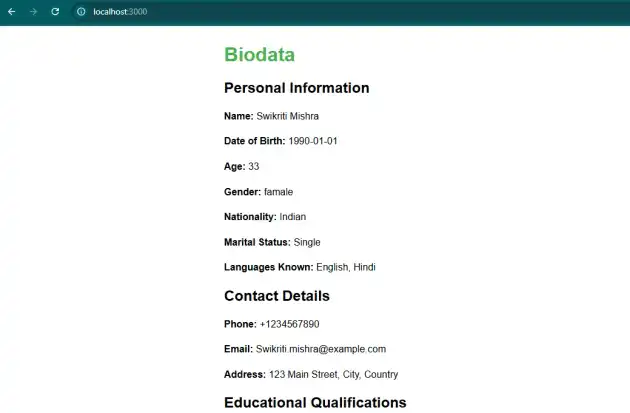
Check the output of the above code.
All the best 👍