How to create breadcrumbs in react js?
November 21, 2024Hi Friends 👋,
Welcome To aHoisting!
To create breadcrumbs in react js, you have to use "react-router-dom" package. It will create breadcrumbs in react js.
Today, I am going to show you, how to create breadcrumbs in react js.
Installation
Install the following packages to use react-router-dom in react js.
npm
npm install react-router-dom
yarn
yarn add react-router-domTable of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import Breadcrumb from "./Breadcrumb";
import { Outlet } from "react-router-dom";
import "./App.css";Step 3: Create a Component.
You have to use the <Link> tag to create links for the pages to create breadcrumbs in react js.
<div className="background">
<ul className="text" >
<Link
to={"home"}
>
Home
</Link>
/
<Link
to={"products"}
>
Products
</Link>
/
<Link
to={"about"}
>
About
</Link>
/
<Link
to={"faq"}
>
FAQ
</Link>
</ul>
</div>create breadcrumbs example.
The below code is an example of a React. You have to import react and use "react-router-dom" package to create breadcrumbs in react js.
App.js
import { BrowserRouter, Navigate, Route, Routes } from "react-router-dom";
import About from "./About";
import FAQ from "./FAQ";
import Home from "./Home";
import Homepage from "./Homepage";
import Products from "./Products";
import "./App.css";
function App() {
return (
<BrowserRouter >
<Routes >
<Route index element={<Navigate replace to="home" />} />
<Route path="/" element={<Home />}>
<Route path="home" element={<Homepage />} />
<Route path="products" element={<Products />} />
<Route path="about" element={<About />} />
<Route path="faq" element={<FAQ />} />
</Route>
</Routes>
</BrowserRouter>
);
}
export default App;App.css
.body{
background-color: #e5e7eb;
height: 100vh;
}
.background{
background-color: #ffffff;
padding: 10px;
width: fit-content;
margin-left:auto;
margin-right: auto;
border-radius: 10px;
}
.text{
display: flex;
justify-content: center;
height: 50px;
gap: 10px;
font-size: 30px;
text-align: center;
font-family: cursive;
border-radius: 10px;
align-items: center;
margin: 0px;
padding: 0px;
}
.text a {
text-decoration: none !important;
font-family: cursive;
padding: 5px;
}
.text a:hover {
background-color: #b371d4;
color: #ffffff;
border-radius: 10px;
}Home.js
import Breadcrumb from "./Breadcrumb";
import { Outlet } from "react-router-dom";
import "./App.css";
export default function Home() {
return (
<div className="body">
<div>
<h1 style={{fontFamily: "cursive", textAlign: "center"}}>
My Breadcrumb Component 🤑
</h1>
<Breadcrumb />
<Outlet />
</div>
</div>
);
}Breadcrumb.js
import { Link, useLocation } from "react-router-dom";
import "./App.css";
export default function Breadcrumb() {
const location = useLocation();
console.log(location.pathname);
return (
<div className="background">
<ul className="text" >
<Link
to={"home"}
>
Home
</Link>
/
<Link
to={"products"}
>
Products
</Link>
/
<Link
to={"about"}
>
About
</Link>
/
<Link
to={"faq"}
>
FAQ
</Link>
</ul>
</div>
);
}Homepage.js
import { Outlet } from "react-router-dom";
export default function Homepage() {
return (
<div style={{textAlign:"center", fontFamily: "cursive"}}>
<h1>Homepage Page</h1>
<Outlet />
</div>
);
}About.js
import { Outlet } from "react-router-dom";
export default function About() {
return (
<div style={{textAlign:"center" , fontFamily: "cursive"}}>
<h1>About Page</h1>
<Outlet />
</div>
);
}Products.js
import { Outlet } from "react-router-dom";
export default function Products() {
return (
<div style={{textAlign:"center", fontFamily: "cursive"}}>
<h1>Products Page</h1>
<Outlet />
</div>
);
}FAQ.js
export default function FAQ() {
return <h1 style={{textAlign:"center" , fontFamily: "cursive"}}>FAQ Page</h1>;
}In the above code example, I have used the "react-router-dom" package to create breadcrumbs in react js.
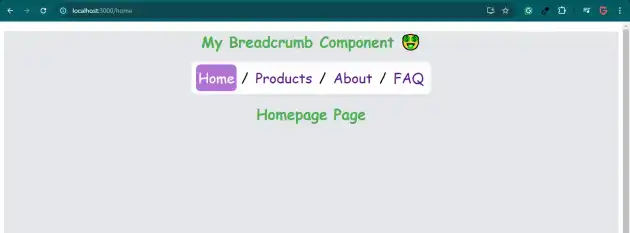
Check the output of the above code.
All the best 👍