How to create header footer and sidebar in react js?
November 26, 2024Hi Friends 👋,
Welcome To aHoisting!
To create header footer and sidebar in react js, you have to use CSS and html to set header on top and footer on bottom and sidebar on left side. It will create header footer and sidebar in react js.
Today, I am going to show you, how to create header footer and sidebar in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from 'react';
import Header from './Header';
import Footer from './Footer';
import Sidebar from './Sidebar';
import MainContent from './MainContent';Step 3: Create a Component.
You can use <Header />, <Sidebar />, <Footer /> to create header footer and sidebar in react js.
<div style={{ display: 'flex', flexDirection: 'column', minHeight: '100vh' }}>
<Header />
<div style={{ display: 'flex', flex: '1' }}>
<Sidebar />
<MainContent />
</div>
<Footer />
</div>Create header footer and sidebar example.
The below code is an example of a React. You have to import react and use CSS and html to set header on top and footer on bottom and sidebar on left side to create header footer and sidebar in react js.
App.js
import React from 'react';
import Header from './Header';
import Footer from './Footer';
import Sidebar from './Sidebar';
import MainContent from './MainContent';
function App() {
return (
<div style={{ display: 'flex', flexDirection: 'column', minHeight: '100vh' }}>
<Header />
<div style={{ display: 'flex', flex: '1' }}>
<Sidebar />
<MainContent />
</div>
<Footer />
</div>
);
}
export default App;
Header.js
import React from 'react';
const Header = () => {
return (
<header style={{ backgroundColor: '#333', color: 'white', padding: '1rem', textAlign: 'center' }}>
<h1>Header</h1>
</header>
);
};
export default Header;Footer.js
import React from 'react';
const Footer = () => {
return (
<footer style={{ backgroundColor: '#333', color: 'white', padding: '1rem', textAlign: 'center', marginTop: 'auto' }}>
<p>Footer © 2024</p>
</footer>
);
};
export default Footer;Sidebar.js
import React from 'react';
const Sidebar = () => {
return (
<aside style={{ width: '150px', backgroundColor: '#f4f4f4', padding: '1rem', height: '100vh', position: 'fixed' }}>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
</aside>
);
};
export default Sidebar;MainContent.js
import React from 'react';
const MainContent = () => {
return (
<main style={{ marginLeft: '260px', padding: '1rem' }}>
<h2>Main Content</h2>
<p>This is the main content area.</p>
</main>
);
};
export default MainContent;App.css
body {
margin: 0;
font-family: Arial, sans-serif;
}
header, footer {
text-align: center;
color: white;
background-color: #333;
}
main {
margin-left: 260px;
padding: 1rem;
}In the above code example, I have used the css and html to create header footer and sidebar in react js.
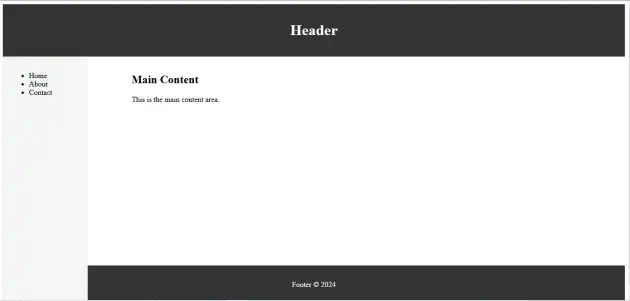
Check the output of the above code.
All the best 👍