How to create pivot table in react js?
December 03, 2024Hi Friends 👋,
Welcome To aHoisting!
To create pivot table in react js, you have to use PivotTableUI component provides a UI for configuring the pivot table. It will create pivot table in react js.
Today, I am going to show you, how to create pivot table in react js.
Installation
Install the following packages to use recharts in react js.
npm
npm install react pivottableyarn
yarn add react pivottableTable of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from "react";
import PivotTableUI from "react-pivottable/PivotTableUI";
import "react-pivottable/pivottable.css";Step 3: Create a Component.
You can use PivotTableUI component to create pivot table in react js.
<div>
<h1>Pivot Table Example</h1>
<PivotTableUI
data={data}
onChange={(newState) => setState(newState)}
{...state}
/>
</div>Create pivot table example.
The below code is an example of a React. You have to import "react-pivottable/PivotTableUI" and set PivotTableUI component provides a UI for configuring to create pivot table in react js.
App.js
import React from "react";
import PivotTableUI from "react-pivottable/PivotTableUI";
import "react-pivottable/pivottable.css";
const App = () => {
const data = [
["Name", "Age", "Gender", "Country", "Salary"],
["John", 28, "Male", "USA", 50000],
["Alice", 34, "Female", "UK", 60000],
["Sam", 40, "Male", "USA", 70000],
["Lisa", 29, "Female", "India", 55000],
];
const [state, setState] = React.useState({});
return (
<div>
<h1>Pivot Table Example</h1>
<PivotTableUI
data={data}
onChange={(newState) => setState(newState)}
{...state}
/>
</div>
);
};
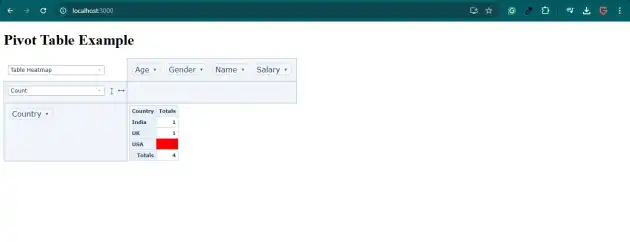
export default App;In the above code example, I have used the PivotTableUI component to create pivot table in react js.
Check the output of the above code.
All the best 👍