How to add background blur in react using css?
December 04, 2024Hi Friends 👋,
Welcome To aHoisting!
To add background blur in react using css, you can use backdrop-filter: blur(10px); -webkit-backdrop-filter: blur(10px); in .blur-background. It will add background blur in react using css.
Today, I am going to show you, how to add background blur in react using css.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from "react";
import "./App.css"; Step 3: Create a Component.
You can use className="blur-background" to add background blur in react using css.
<div className="app-container">
<div className="background-image">
{/* This is the underlying background */}
</div>
<div className="blur-background">
<h1>Blurred Content</h1>
</div>
</div>Add background blur example.
The below code is an example of a React. You have to import react and set backdrop-filter: blur(10px); -webkit-backdrop-filter: blur(10px); in .blur-background to add background blur in react using css.
App.js
import React from "react";
import "./App.css";
const App = () => {
return (
<div className="app-container">
<div className="background-image">
{/* This is the underlying background */}
</div>
<div className="blur-background">
<h1>Blurred Content</h1>
</div>
</div>
);
};
export default App;App.css
.app-container {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: url("./beautiful-nature.jpeg"); /* Background image */
background-size: cover;
background-position: center;
}
.blur-background {
width: 80%;
padding: 20px;
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.3);
border-radius: 10px;
text-align: center;
}In the above code example, I have used the backdrop-filter: blur(10px); -webkit-backdrop-filter: blur(10px); to add background blur in react using css.
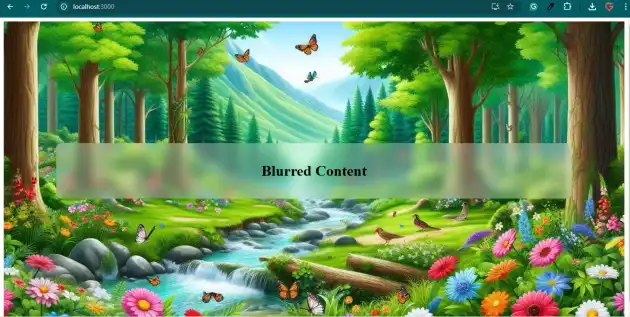
Check the output of the above code.
All the best 👍