How to add black transparent layer in react using css?
December 05, 2024Hi Friends 👋,
Welcome To aHoisting!
To add black transparent layer in react using css, you can use background-color: rgba(0, 0, 0, 0.5); in .transparent-layer. It will add black transparent layer in react using css.
Today, I am going to show you, how to add black transparent layer in react using css.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from "react";
import "./App.css"; // Import your CSS file
import logo from "./beautiful-nature.jpeg"Step 3: Create a Component.
You can use className="transparent-layer" to add black transparent layer in react using css.
<div style={{ position: "relative", height: "400px", overflow: "hidden" }}>
<img
src={logo}
alt="Background"
style={{ width: "100%", height: "100%", objectFit: "cover" }}
/>
<div className="transparent-layer"></div>
<div style={{ position: "absolute", zIndex: 2, color: "white", top: "50%", left: "50%", transform: "translate(-50%, -50%)", textAlign: "center" }}>
<h1>Welcome To aHoisting!</h1>
</div>
</div>App black transparent layer example.
The below code is an example of a React. You have to import "./App.css" and set background-color: rgba(0, 0, 0, 0.5); in .transparent-layer to add black transparent layer in react using css.
App.js
import React from "react";
import "./App.css"; // Import your CSS file
import logo from "./beautiful-nature.jpeg"
const App = () => {
return (
<div style={{ position: "relative", height: "400px", overflow: "hidden" }}>
<img
src={logo}
alt="Background"
style={{ width: "100%", height: "100%", objectFit: "cover" }}
/>
<div className="transparent-layer"></div>
<div style={{ position: "absolute", zIndex: 2, color: "white", top: "50%", left: "50%", transform: "translate(-50%, -50%)", textAlign: "center" }}>
<h1>Welcome To aHoisting!</h1>
</div>
</div>
);
};
export default App;
App.css
.transparent-layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 1;
pointer-events: none;
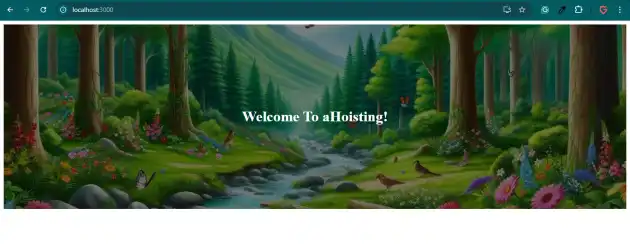
}In the above code example, I have used the background-color: rgba(0, 0, 0, 0.5); to add black transparent layer in react using css.
Check the output of the above code.
All the best 👍