How to create overlapping images in react js?
December 06, 2024Hi Friends 👋,
Welcome To aHoisting!
To create overlapping images in react js, you have to use css property
position, z-index, and margin or transform in <img> tag. It will create overlapping images in react js.
Today, I am going to show you, how to create overlapping images in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from "react";
import logo from "./light.jpg";
import nature from "./beautiful-nature.jpeg";
import "./App.css"; // Ensure to include the CSS fileStep 3: Create a Component.
You can use className="image-container" to create overlapping images in react js.
<div className="image-container">
<img
alt="Image 1"
className="image image1"
src={nature}
height={500}
width={500}
/>
<img
src={logo}
alt="Image 2"
style={{ zIndex: 2 }}
height={500}
width={500}
/>
</div>Create overlapping images example.
The below code is an example of a React. You have to import "./App.css" and use css property position, z-index, and margin or transform in <img> tag to create overlapping images in react js.
App.js
import React from "react";
import logo from "./light.jpg";
import nature from "./beautiful-nature.jpeg";
import "./App.css"; // Ensure to include the CSS file
function App() {
return (
<div className="image-container">
<img
alt="Image 1"
className="image image1"
src={nature}
height={500}
width={500}
/>
<img
src={logo}
alt="Image 2"
style={{ zIndex: 2 }}
height={500}
width={500}
/>
</div>
);
}
export default App;App.css
.image-container {
position: relative; /* Establishes a positioning context */
width: 300px;
height: 200px;
}
.image {
position: absolute; /* Allows overlapping */
width: 150px;
height: 150px;
}
.image1 {
top: 0;
left: 0;
}
.image2 {
top: 50px;
left: 50px;
z-index: 1; /* Ensures this image is on top */
}
In the above code example, I have used the position, z-index to create overlapping images in react js.
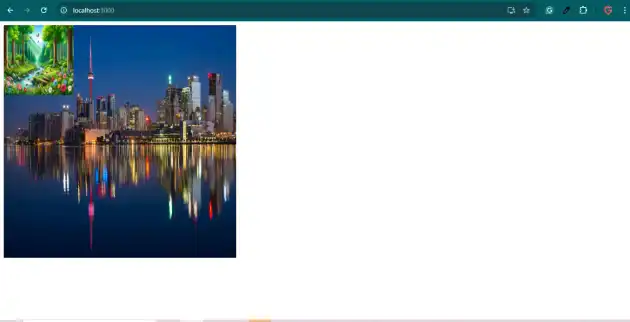
Check the output of the above code.
All the best 👍