How to use bootstrap datatable in react js?
December 14, 2024Hi Friends 👋,
Welcome To aHoisting!
To use bootstrap datatable you have to import datatable from react-data-table-component that’s how you can use bootstrap datatable in react js.
Today, I am going to show you, how to use bootstrap datatable in react js.
Installation
Install the following packages to use react-bootstrap in react js.
npm
npm install react-bootstrap bootstrap
npm install react-data-table-component
yarn
yarn add react-bootstrap bootstrap
npm add react-data-table-componentTable of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from 'react';
import DataTable from 'react-data-table-component';
import 'bootstrap/dist/css/bootstrap.min.css';Step 3: Create a Component.
You can use <DataTable title="User Data" columns={columns} data={data} pagination /> to use bootstrap datatable in react js.
<div style={{ margin: '20px' }}>
<DataTable title="User Data" columns={columns} data={data} pagination />
</div>Use bootstrap datatable example.
The below code is an example of a React. You have to import datatable from react-data-table-component that’s how you can use bootstrap datatable in react js.
App.js
import React from 'react';
import DataTable from 'react-data-table-component';
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
const data = [
{ id: 1, name: 'John Doe', age: 25 },
{ id: 2, name: 'Jane Smith', age: 30 },
{ id: 3, name: 'Sam Wilson', age: 35 },
];
const columns = [
{ name: '#', selector: (row) => row.id, sortable: true },
{ name: 'Name', selector: (row) => row.name, sortable: true },
{ name: 'Age', selector: (row) => row.age, sortable: true },
];
return (
<div style={{ margin: '20px' }}>
<DataTable title="User Data" columns={columns} data={data} pagination />
</div>
);
}
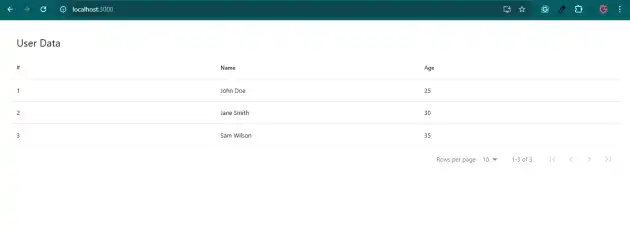
export default App;In the above code example, I have used the react-data-table-component to use bootstrap datatable in react js.
Check the output of the above code.
All the best 👍 s