How to create overlapping text on image in React js?
November 30, 2024Hi Friends 👋,
Welcome To aHoisting!
To create overlapping text on image in react js, you can set background: rgba(0, 0, 0, 0.5); in .overlay. It will create overlapping text on image in react js.
Today, I am going to show you, how to create overlapping text on image in react js.
Table of contents
- Install and create a new React app.
- Import react component.
- Create a Component.
Let’s start with the first step.
Step 1: Install and create a new React app.
First you have to install the React project. You should use create-react-app command to create a new React project.
npx create-react-app my-app
cd my-app
npm startStep 2: Import react component.
After installing, you have to import your React component.
import React from "react";
import "./App.css";
import logo from "./beautiful-nature.jpeg"Step 3: Create a Component.
You can use class="overlay" to create overlapping text on image in react js.
<div class="container">
<img src={logo} alt="Avatar" class="image"/>
<div class="overlay">The beautiful nature</div>
</div>Create overlapping text on image example.
The below code is an example of a React. You have to import "./beautiful-nature.jpeg" and set background: rgba(0, 0, 0, 0.5); in .overlay to create overlapping text on image in react js.
App.js
import React from "react";
import "./App.css";
import logo from "./beautiful-nature.jpeg"
const App = () => {
return (
<div class="container">
<img src={logo} alt="Avatar" class="image"/>
<div class="overlay">The beautiful nature</div>
</div>
);
};
export default App;App.css
.container {
position: relative;
width: 50%;
max-width: 300px;
}
.image {
display: block;
width: 100%;
height: auto;
}
.overlay {
position: absolute;
bottom: 0;
background: rgb(0, 0, 0);
background: rgba(0, 0, 0, 0.5); /* Black see-through */
color: #f1f1f1;
width: 87%;
height: 20px;
transition: .5s ease;
opacity:0;
color: white;
font-size: 20px;
padding: 20px;
text-align: center;
}
.container:hover .overlay {
opacity: 1;
}In the above code example, I have used the background: rgba(0, 0, 0, 0.5); to create overlapping text on image in react js.
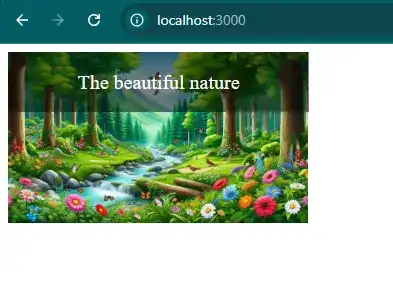
Check the output of the above code.
All the best 👍